CLICKABLE MAPPING TUTORIAL
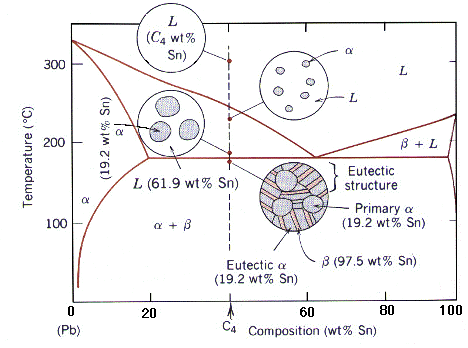
To best describe clickable mapping we will use our lead-tin phase diagram as an example.
To create a clickable map, use client-side image mapping. Image maps are an important feature used throughout the World Wide Web. They are what create the point-and-click interfaces that allow quick access to different documents and sites.
For clickable mapping, we use an image-to-image interface connection.
(1) Begin with an image:
For the lead-tin phase diagram, we began by scanning the image and using Adobe Photoshop to enhance it. The image was then saved as a .gif file. (Note: It is essential to save the image as a .gif because a .gif file is needed to extract the appropriate pixel coordinates from mapping software.
Here is the original image after being scanned and enhanced:

(2) Add HTML coding:
Our goal was to pick specific points on the image, that once formatted, would link to another image. This interface connection allows for a better visual representation of the composition at that specified point. This was achieved by the HTML coding in the file Click5.html. To see how this was done view source on this page.
The "area shape="circle" tells the mapping software that the hyperlinked area is a circle (actually a dot in our example). The coordinates given allow the map editor to know the boundaries within which one must click to link to the specified "href="****".html" location.
(3) Import image to Netscape:
You can FTP your image to a file box and open it from there, or you can open the file on Netscape and watch it appear as the clickable map you just designed. In this case, we had the image posted on the internet for your viewing pleasure. You can now create your own clickable maps. Check out our final product.
Here is a listing of on line mapping software:
For more information see:
by Christiana Boone and Keith Knipling 28 April 96
http://www.eng.vt.edu/eng/materials/classes/MSE2094_NoteBook/
96ClassProj/sciviz/html/clicktuta.html
Project Homepage | Scientific Visualization Page